画像、右側の本文およびキャプションの3つをそれぞれブロック要素で囲んでdivboxに入れてみました。 キャプションの要素 pcaption を position 使って、 divbox を基準に bottom / left で絶対位置指定してやれば実現できそうです(下図)。 ②画像のサイズに合わせてキャプションの文字が改行されている。 HTML内の記述Dec 17, 15 CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列フロー・コンテンツ figcaption要素 は、 参照される図版 のキャプション(タイトルや説明)を表します。 図版のキャプションを表します figcaption要素は、 figure要素 内の最初か最後のどちらかにのみ(1つだけ)配置することができます。 (HTML 51の場合は任意の位置に配置できます) キャプション

Html Css 辞典 ジャム フロントエンド専門webメディア
Html 画像 キャプション 位置
Html 画像 キャプション 位置-画像に並ぶテキストの位置を指定する img要素 に align="" を追加すると、画像に並ぶテキストの位置を指定できます。画像の上にキャプションをのせる HTML 画像 キャプションが入ります そして、 marginleft で画像の幅だけ右に寄せて、 margintop にキャプションの行数分の高さのネガティブマージンを指定してテキストの位置を引き上げることで、画像と下揃えにできます(下図)。




Wpテーマtwenty Seventeenでヘッダー画像に重ねてキャプションを設置する方法 タドワークス
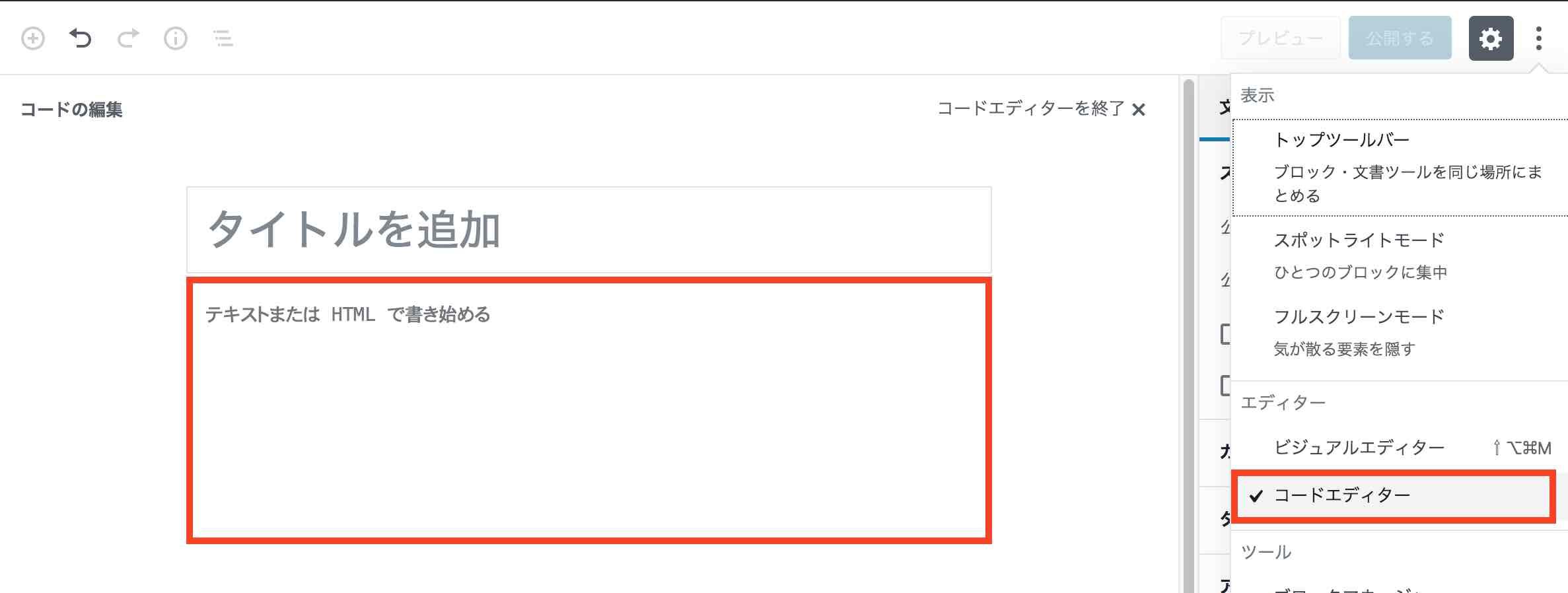
Figure要素は、HTML5から新たに追加された要素で、文書の本文(メインフロー)から参照されるようなイラスト・図・写真・コードリストなどを表す際に使います。 本文の流れに影響を与えることなく、独立したポジションを持って、ページの端・専用ページ・別表にして切り離すことができます。 figure要素で画像の中央寄せ CSS figure { display block; HTMLをコピペして画像を追加、キャプションを入力します。 プレビューで確認してみましょう! STEP4:コピペしたCSSから位置やサイズを調整する(figure ver) 変更する可能性があるものにはコメントで補足しています。 まずアイコンのサイズ調整。HTML の (キャプションが付けられる図) 要素は、図表などの自己完結型のコンテンツを表し、任意で 要素を使用して表されるキャプションを付けることができます。 図、すなわちキャプションとその中身は一つの単位として参照されます。
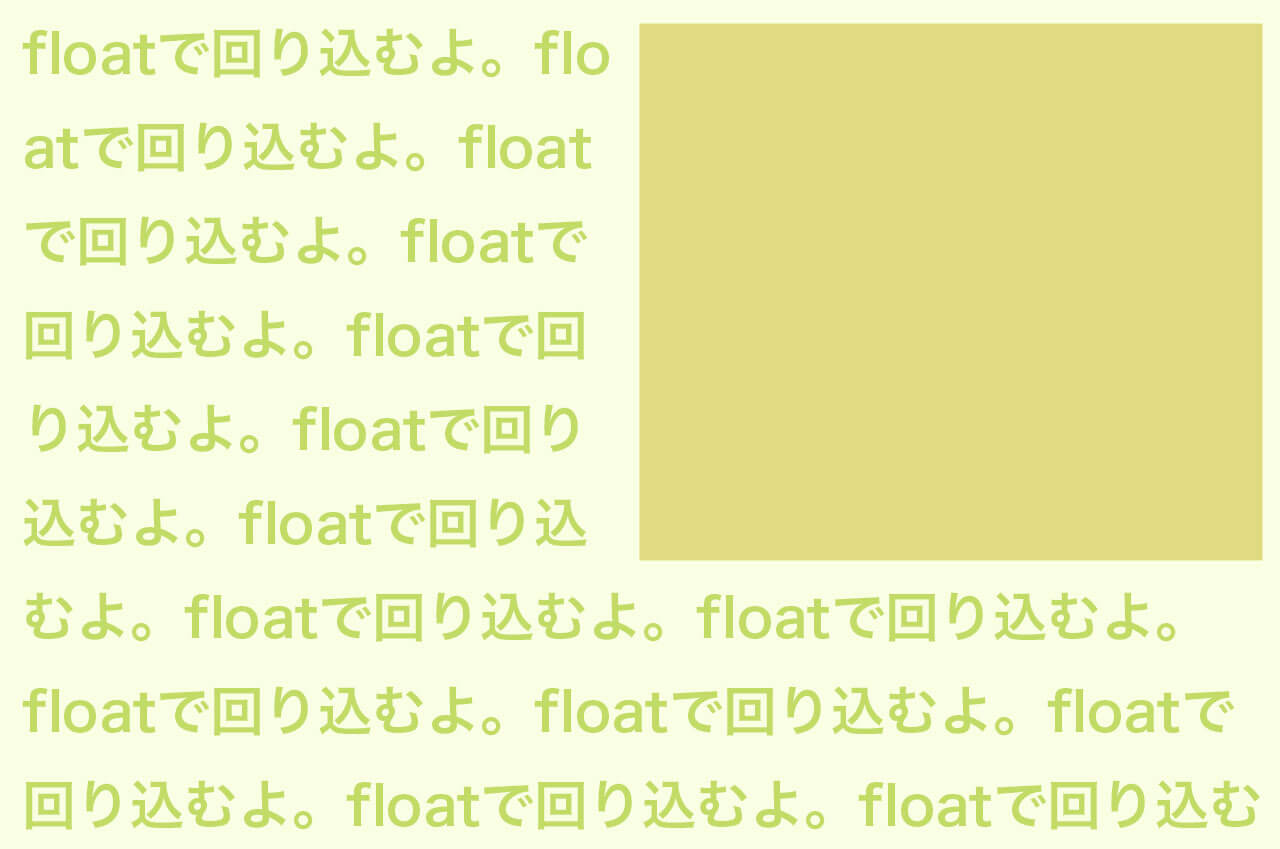
画像をいつでも中央配置にするには ホームページを制作していて、コンテンツへ入る画像の枚数がまちまちになる事はありませんか? その都度、htmlを書き換えていますよね?連続して更新出来るときは困りませんが、少しでも間が空く divタグで画像1を囲み、スタイルシートで 回り込みの設定 を行います。 floatプロパティでleftを設定すると、次のコンテンツを右に並べて表示します。 旅行の準備中です。 figure要素 を positionプロパティ の基点 (relative)とし、子孫要素の figcaption要素 を左下に表示されるよう設定しています。
Fig 1 Wikipedia のキャプションつき画像の例 ちょっとわかりにくいタイトルになってしまいましたが、つまり Wikipedia のやつ みたいに、「画像 (またはビデオなどの埋め込みコンテンツ) の下にキャプションをレイアウトするとき、キャプションが複数行にわたる場合は画像の幅に合わ b) キャプションの配置位置は,すべての図・写真等において注記を含まない場合は図・写真等の本体の下側,注記を含む図・写真等がある場合は図・写真等の上側に配置するのがよい。 表のキャプションに関しては、P 111に記述があります。 画像にキャプションを付けるために、img タグの下に p タグでキャプションを付けていたが、繋がりのない2つのタグで1つの要素を表すのが何だかスマートではない。 そこで少し調べたところ、HTML5 では figure と figcaption タグで画像などの要素に、キャプションが付けられるようになっていた。 divとpタグの場合 キャプ




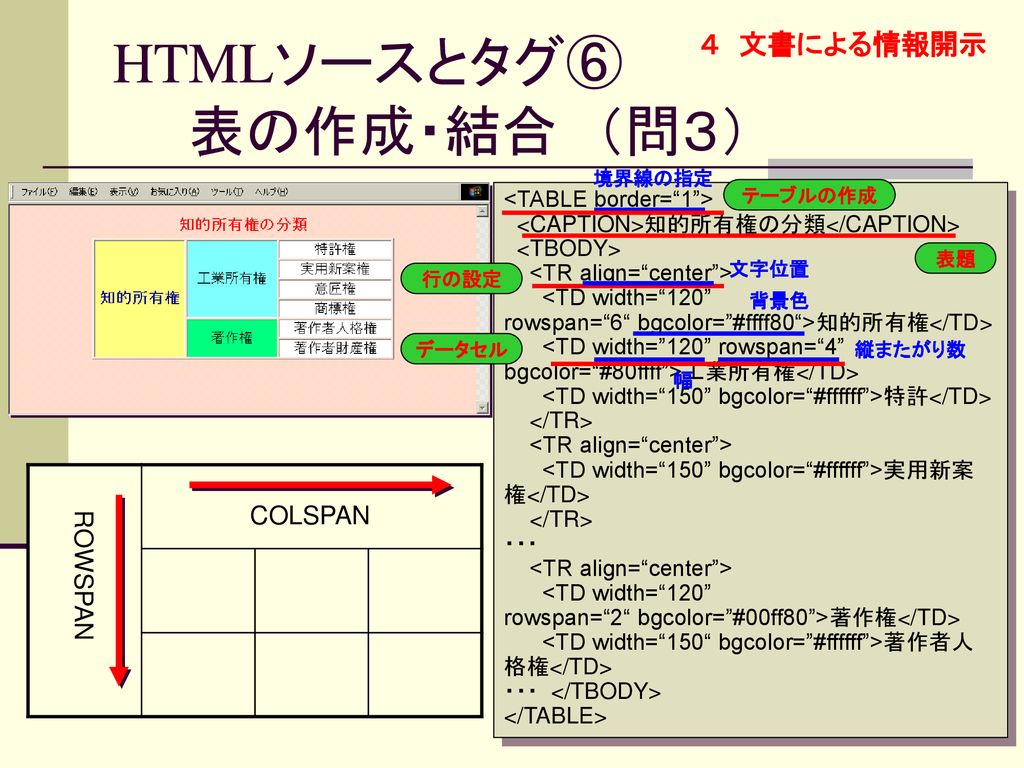
第3章 第2節 ネットワークを活用した 情報の収集 発信 4 文書による情報開示 Ppt Download




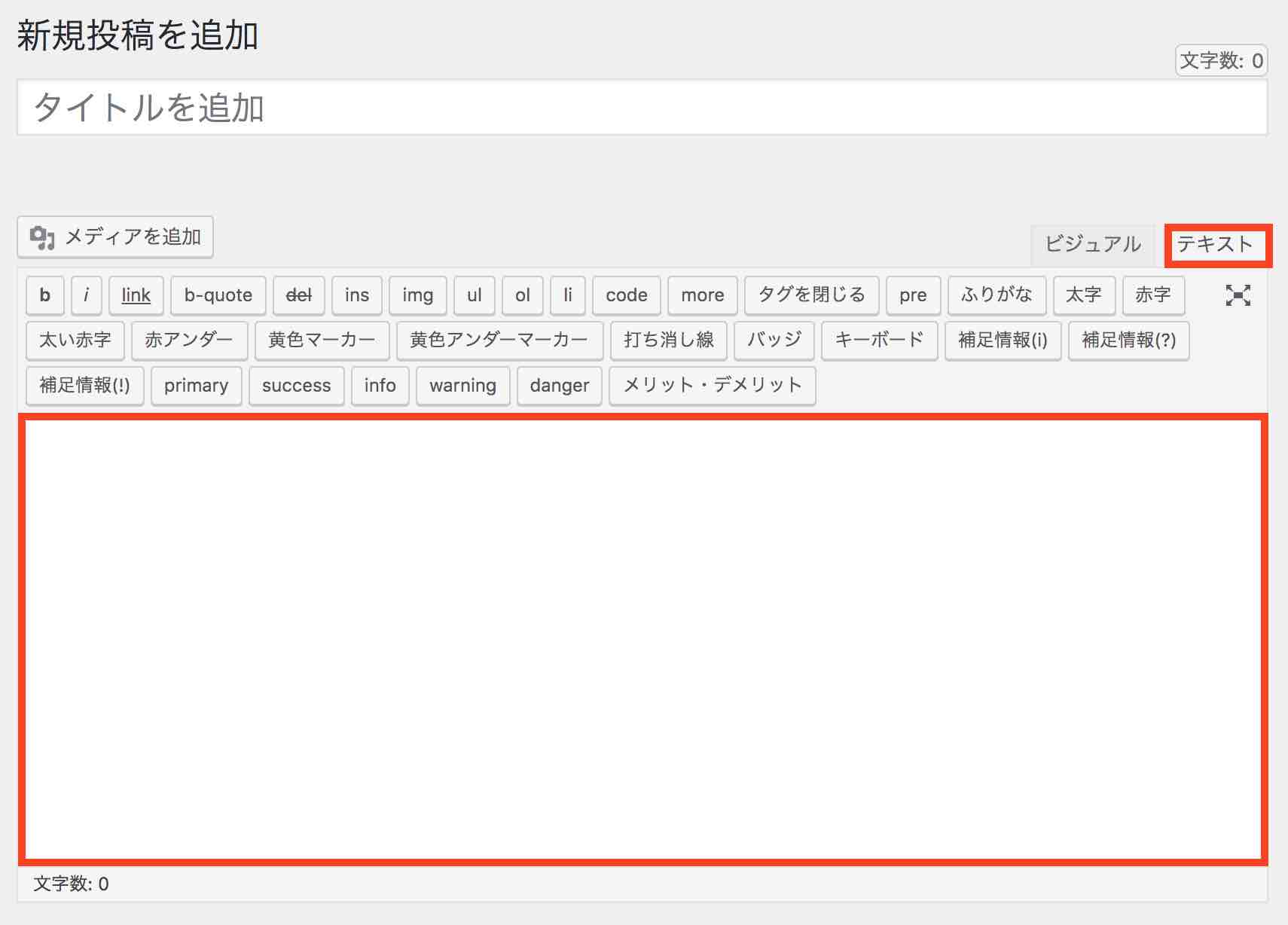
Wordpressで投稿に画像を挿入する方法 イージー ホームページ
Html 画像 キャプション 位置 Html 画像 キャプション 位置CSS で HTML 内の画像やテキストを中央寄せにする方法 更新日: 公開日: CSS の左右中央寄せ・上下中央寄せにはいくつか実装方法がありますが、根本的な考え方は大きく分けて2つになります。 外側の 目次 1 HTMLで画像の位置を指定する方法 2 HTMLで画像の位置を指定するサンプルコード 3 HTMLで画像の位置調整にはピクセル単位での指定も可能 4 さいごに:HTMLで画像を任意の位置に設定出来ればデザインの幅は大きく広がる Create captions in InDesign キャプション は、画像の下に表示される説明テキストです。 InDesign では、指定した画像のメタデータをキャプションとして表示できます。 InDesign には、指定した画像のメタデータをキャプションとして表示するための変数があります




Html5 画像に説明 捕捉を付け加えるfigcaptionタグの基本 具体例 ウェブカツ公式blog




Htmlの記号 特殊文字の文字コード表 文字実体参照 数値文字参照 Graycode Html Css
画像を横並びにする方法 HTMLとCSSで画像を横並びにする方法はいくつもの方法があります。 まずは、floatを使用する方法です。 全てを左側に浮かせるようにしていく方法であり、画像が3つある場合には一つずつの画像要素にcssでfloatleftを記述していきましょう。 (htmlファイル)ただしここでの画像名は、画像を貼るページと画像の置いてある場所が同じ階層にある場合です。 例えば画像を貼るページから見て、画像のある場所が neko という名前のフォルダーの中にある場合、 画像ファイル名のところは neko/nekogif となります。上 top H2/e2/N2/i1。同じ行に存在する一番高いテキストや画像の上端に画像の上端を合わせます。 texttop e2/N2。同じ行に存在する一番高い(Netscape 70 では通常の大きさの)テキスト(画像は除く)の上端に画像の上端を合わせます。 中 center e2/N2/i4。




Craft Cms の Redactor で挿入した画像の位置を指定できるようにする Craftcms Mersy Note




Word16 Writing The Caption Function Of The Paper The Formula Is Automatically Numbered And Right Aligned Programmer Sought
図表のキャプションを示す 広告 タグは、図表のキャプションを示す際に使用します。 ~の中に配置すると、図表にキャプションを付けることができます。 図表についての詳細は、 タグのページを参照してください。前提条件 基本的なコンピュータリテラシー、インストールされた基本ソフトウェア、ファイル操作の基本知識、html の基礎知識に精通していること (html の使い方を参照してください)。 目的 単純な画像を html に埋め込み、キャプションで注釈を付ける方法、および html 画像と css 背景画像とのもくじ 横方向の位置を指定するシンプルな並べ方 細かく指定して横並びする html 横並び キャプション の 幅 を 画像 の 幅 に 合わせる 画像キャプションの幅を画像と同じにする (4 table;




ヤフオク 携帯端末用web制作バイブル第2版 最新htmlタグ辞




Word16 Writing The Caption Function Of The Paper The Formula Is Automatically Numbered And Right Aligned Programmer Sought
試したこと #box1 {textalign center;} で中央寄せをしてみたのですが、一応中央揃えはできるのですが、pc画面全体に対して中央になってしまいます。 画像に対しての文字のみ中央揃えにして、pc全体に対しては左揃えで配置したいです。 図5:キャプション文字指定 トップページのように画像に重ねるため、CSSでpositionやtop, leftからの表示位置を指定します。 また背景を半透明にして画像と重ねても見えるようにします。そのためのスタイルを指定します。




ファイル 在沖米軍の施設 区域及び返還施設の位置図 Png Wikipedia




画像をp要素にするかfigure要素にするか カスタマイズ




N Sp 15 ホーム Facebook




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog




Jquery モバイルファーストが素敵な Fancybox3 実装サンプル集 125naroom デザインするところ 会社 です



9月 14 電子書籍 電子出版のcas Ubブログ




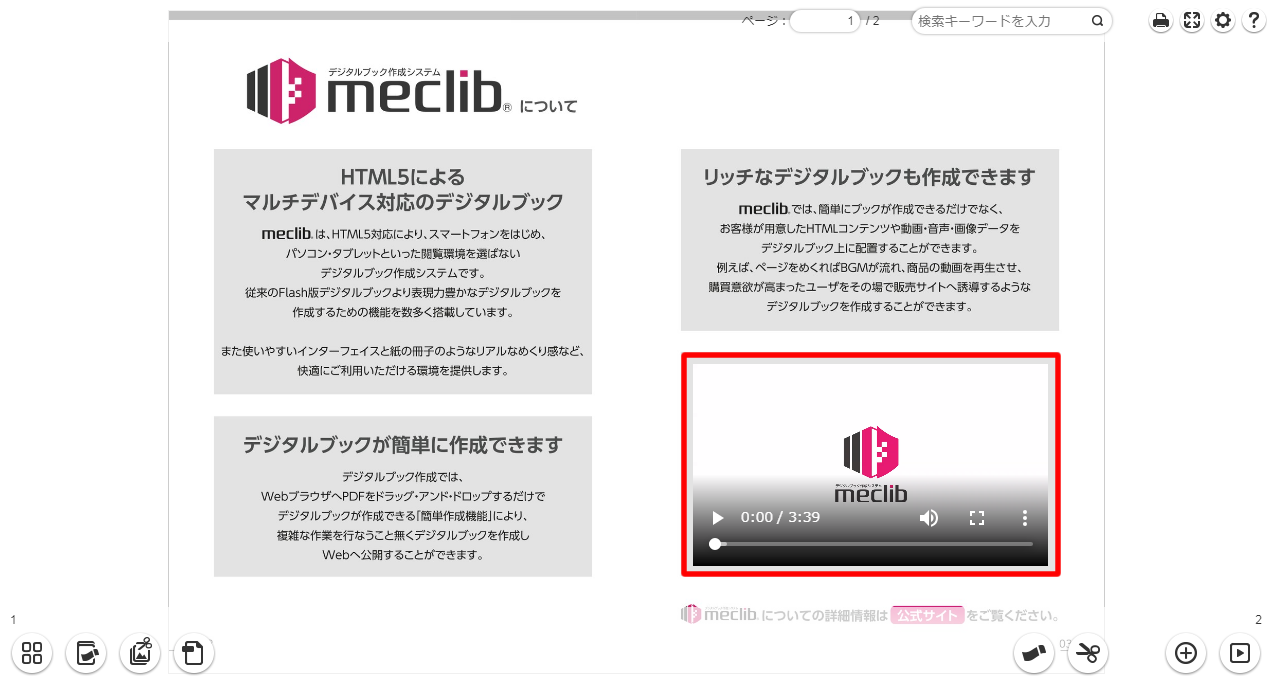
動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法 デジタルブック作成システムmeclib メクリブ




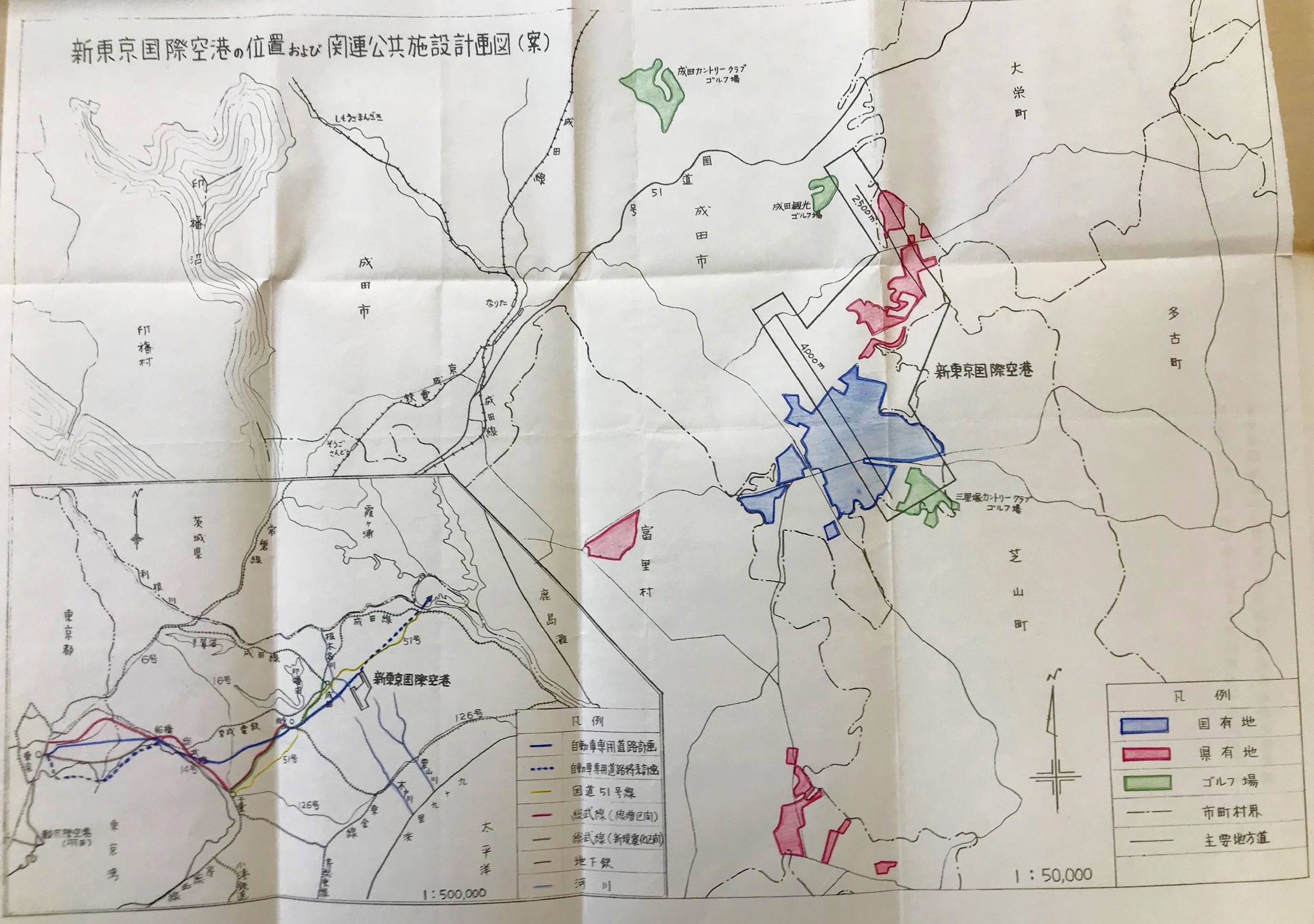
ファイル 新東京国際空港の位置および関連公共施設計画図 案 Jpg Wikipedia




Captionタグとは 使い方から位置やデザインの調整方法まで解説 ウェブカツ公式blog



Latex 図の挿入




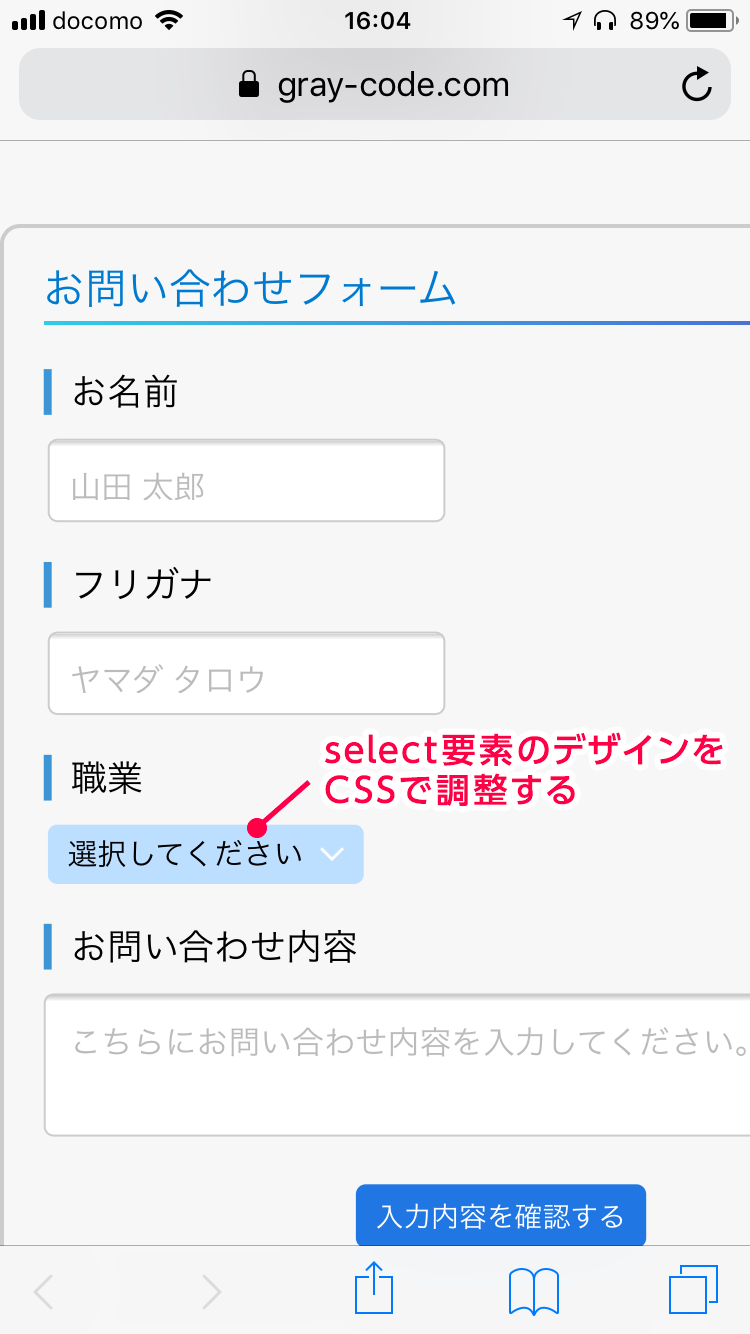
プルダウンメニューのデザインを変更する Graycode Html Css




コンテンツ管理 Coreblo Style コアブロ 株式会社マベリカ




Krpano Com Plugins Html Page Inside Pano Plugin Plus




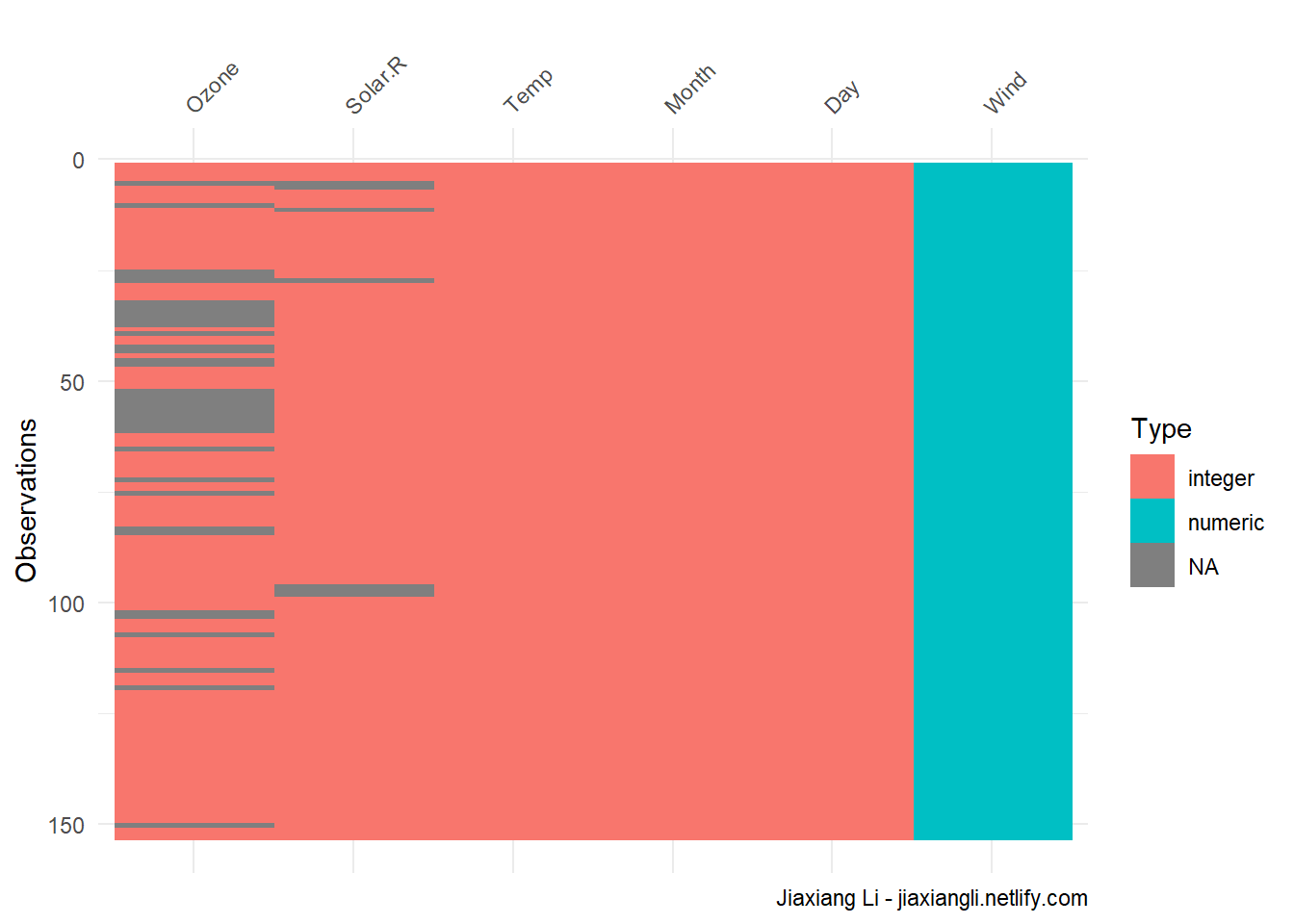
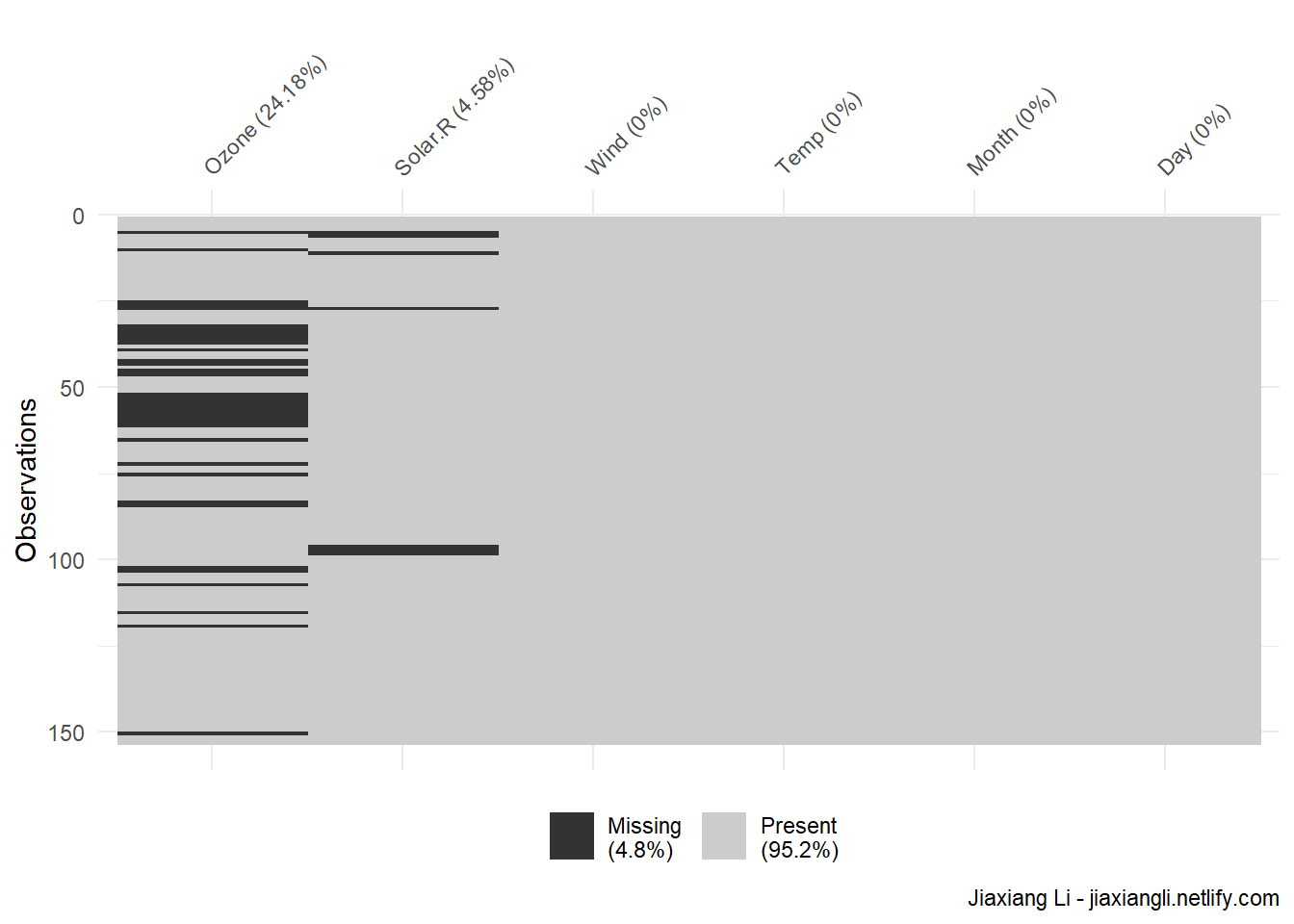
Naniar 使用技巧缺失值展示 Jiaxiang Li S Blog




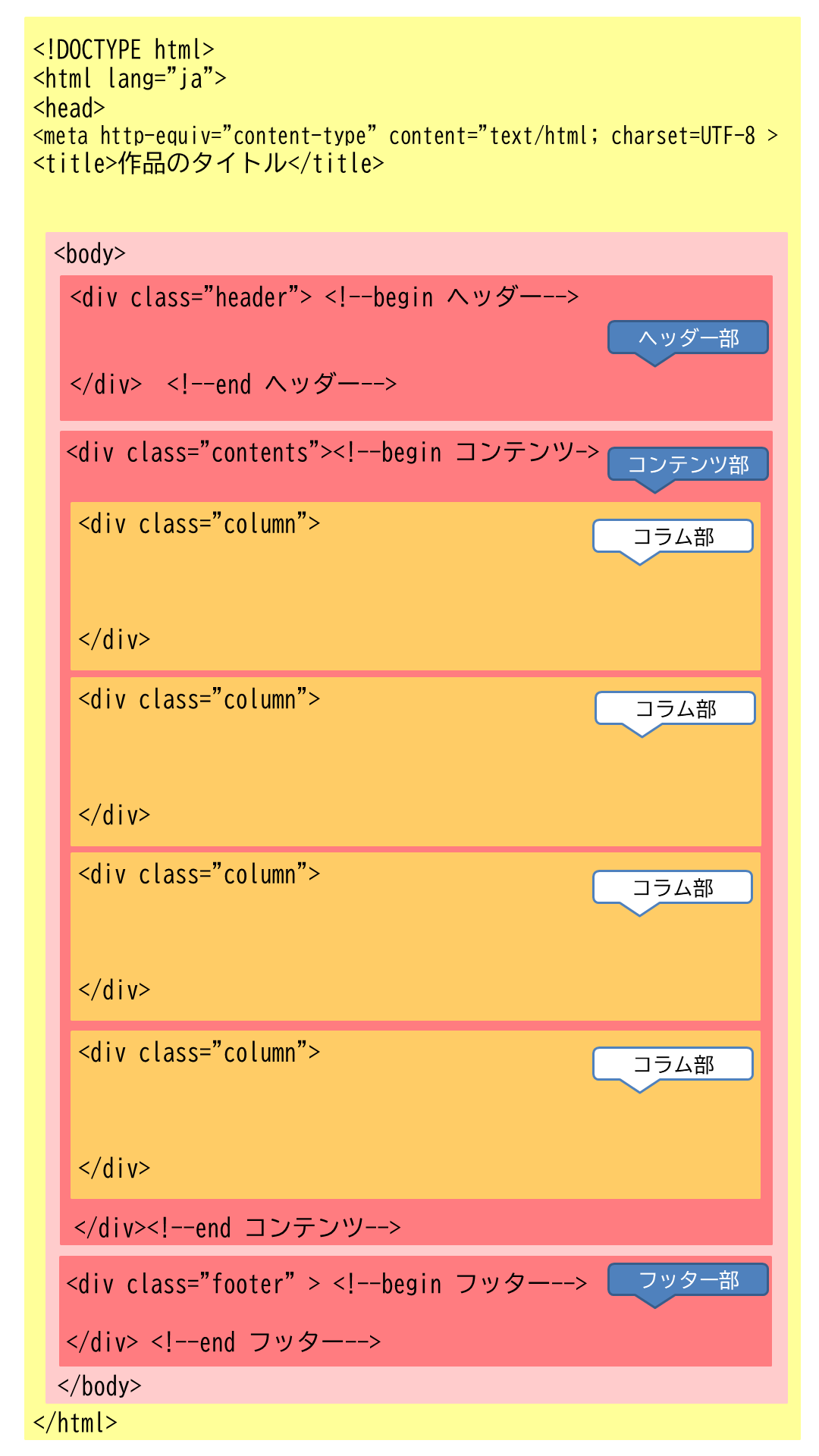
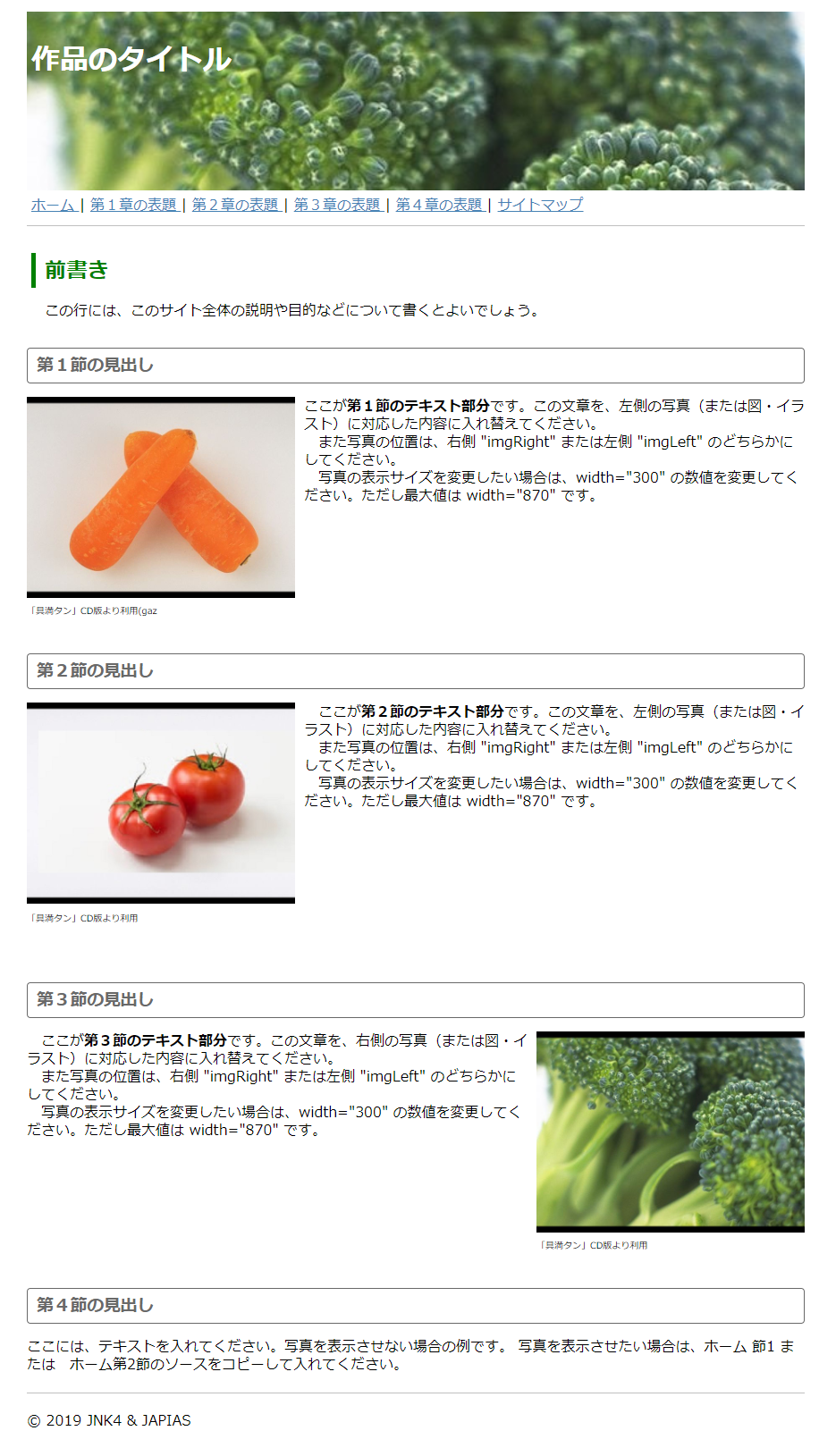
超初心者のための Web作成特別講座




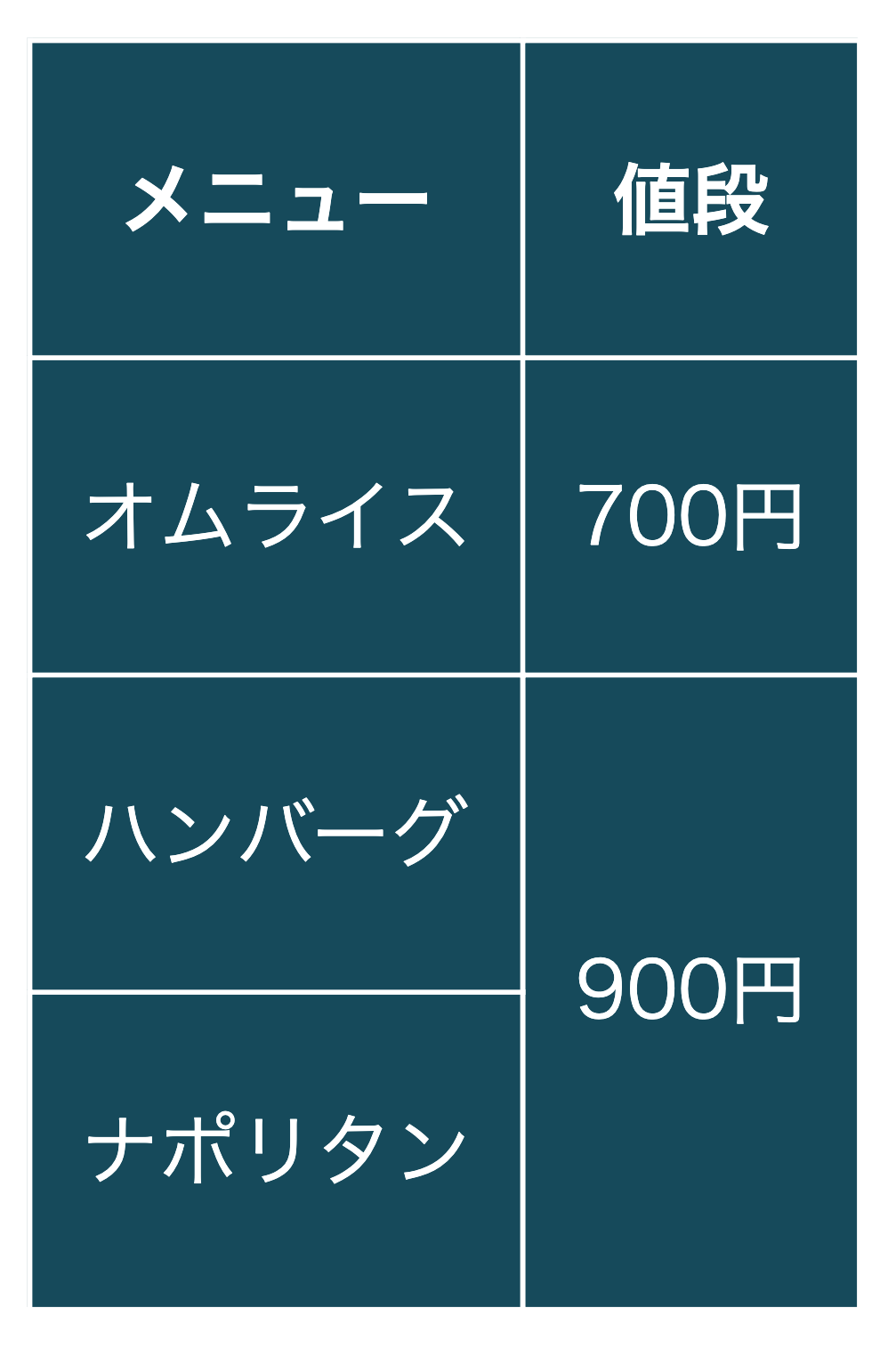
Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Wordpress 5 3更新後に画像キャプションのスタイルが消えたのでcss追加対応 俺の開発研究所




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About




画像キャプションをアイコンで超可愛くする Html Css ぽんひろ Com




超軽量画像拡大スクリプトluminousをfc2で使う方法 カスタマイズ




ブログカスタム めっちゃ可愛くした画像キャプションをバナーリンクにする




Wordpress更新前後でキャプション位置やサイズが変化 だんちゃんの冒険




Html Html Css Flex Wrap Wrap で折り返したli要素にposition Absolute で要素を絶対位置 で配置する方法 Teratail




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Wpテーマtwenty Seventeenでヘッダー画像に重ねてキャプションを設置する方法 タドワークス



3




Html Tableによる表の作り方 コンプリートガイド




はむぞう 布施琳太郎さんの企画による展覧会 隔離式濃厚接触室 をひとりずつしかアクセスすることのできない特設ウェブページで見た 運よく入室できると 位置情報を利用した布施さんの新作と水沢なおさんの詩を鑑賞できる Covid 19の感染拡大に応答した




Htmlで画像を表示する方法解説 Imageタグの使い方と注意点 Java フロントエンド研修のジョブサポート




Indesign がリリースされました Indesign Adobemax



Cas記法のマークアップがなぜ必要なのかー図版とキャプションの例 電子書籍 電子出版のcas Ubブログ



Html Css Taustation




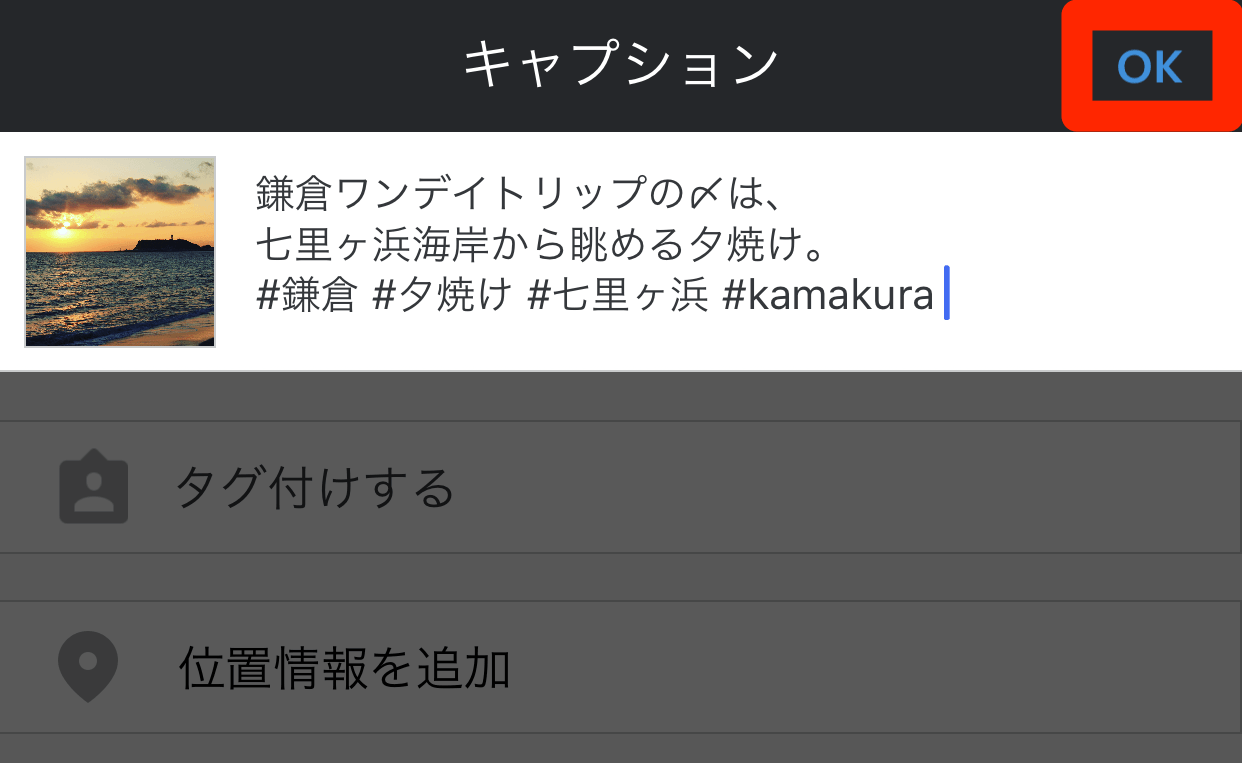
Instagramに写真を投稿する方法 ハッシュタグの付け方もわかる できるネット




よくあるアクセシビリティの問題を扱う ウェブ開発を学ぶ Mdn



Html Css辞典 簡単にhtml Cssのタグを素早く確認できます



3




Cocoon 画像のキャプションを中央揃えにする方法 ワードプレスのキャプション位置 Eguweb エグウェブ Jp




Html Css 辞典 ジャム フロントエンド専門webメディア




Bxslider サムネイル表示だけで物足りない方 キャプションも表示してみてはいかがでしょうか つばさのーと



中高生向けweb制作入門指導者対象オンライン講習会のご案内




Css 画像に吹き出し解説を付けるwebデザイン キノコログ



Caption Side 表のタイトルの位置を指定する




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom




Jqueryライブラリfotoramaのコピペでできるyoutubeや画像のギャラリースライダー Dub Design




Floatでキャプション付き画像にテキストを回り込ませる Css えむ家のメモ帳




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom




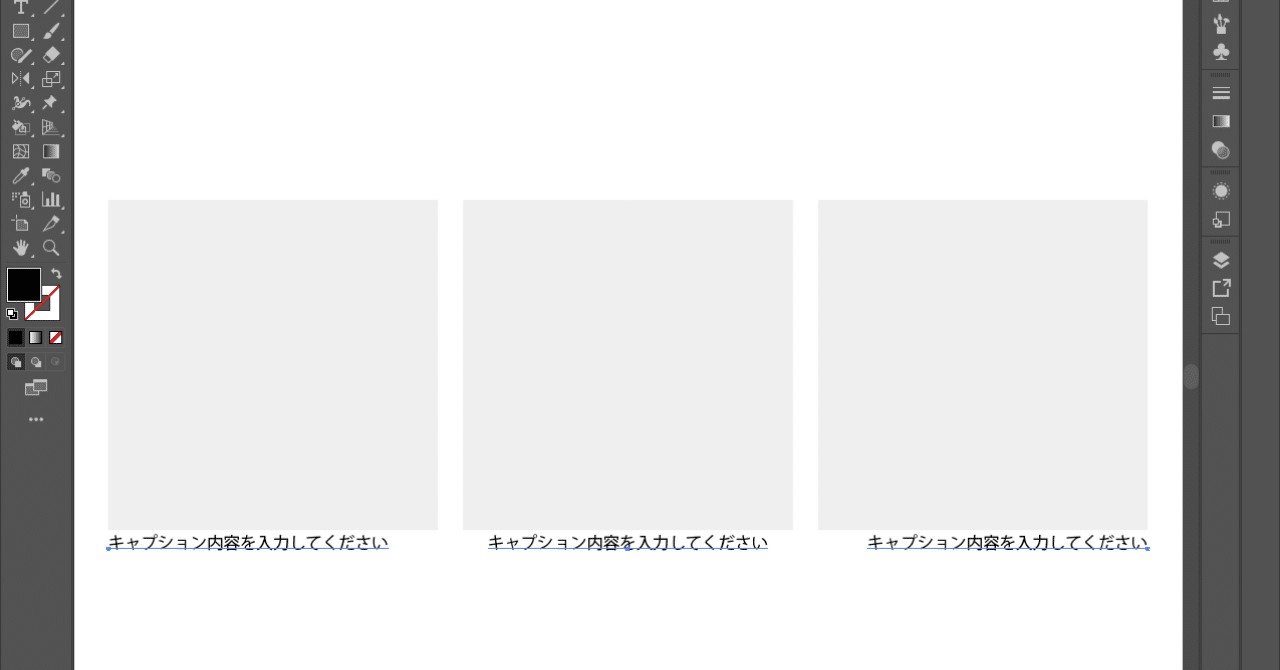
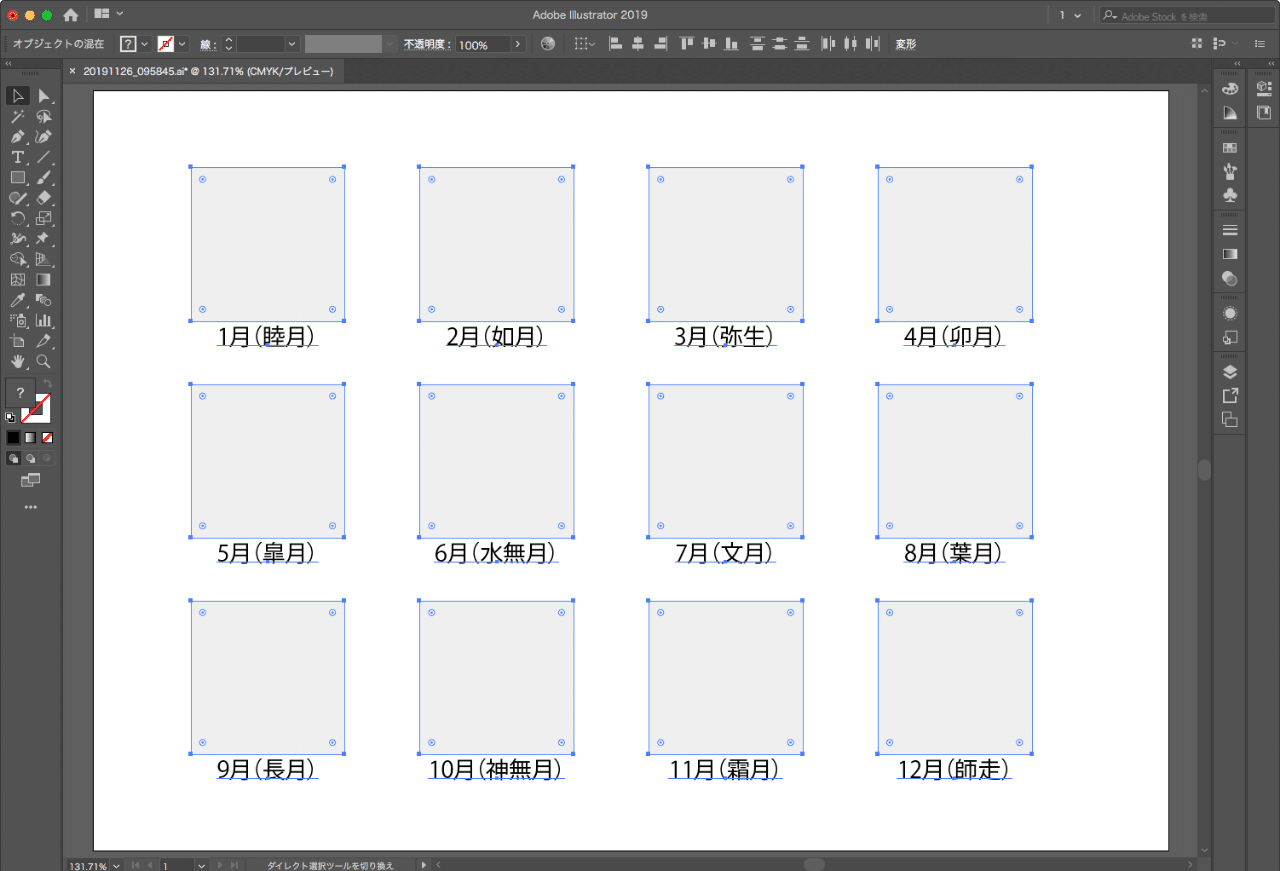
キャプションを上下にサクッと入れる スクリプト Illustrator はやさはちから Gorolib Note



3




画像キャプションをアイコンで超可愛くする Html Css ぽんひろ Com




Css ブラウザを狭めた時に 画像の中心を固定したまま両側から非表示にしていく実装 Qiita



画像のキャプション表示 Ogu Tec




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media



Indesignのフレーム調整オプションとキャプション Dtp Transit




知ってそうで知らない Html要素たち2 ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




The Caption Automatically Has The Chapter Number And How To Delete The Space Between The Word Caption Label And The Number Programmer Sought




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン



ダジック アース 京都大学 測地学研究室 風間卓仁




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom




Wordpress Cocoonテーマで投稿 固定ページの日付部分を非表示にする方法 Cocoon設定 Eguweb エグウェブ Jp




Naniar 使用技巧缺失值展示 Jiaxiang Li S Blog




Htmlで画像下部にキャプションを付ける方法 Figureタグ Figcaptionタグの使い方 すなぎつ




03 号 図表内テキスト 図表キャプション 図表説明文 図表種類抽出プログラム 及び当該抽出プログラムを記録したコンピュータ読み取り可能な記録媒体 並びに図表内テキスト 図表キャプション 図表説明文 図表種類抽出装置 Astamuse



1




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




Html Css辞典 簡単にhtml Cssのタグを素早く確認できます




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



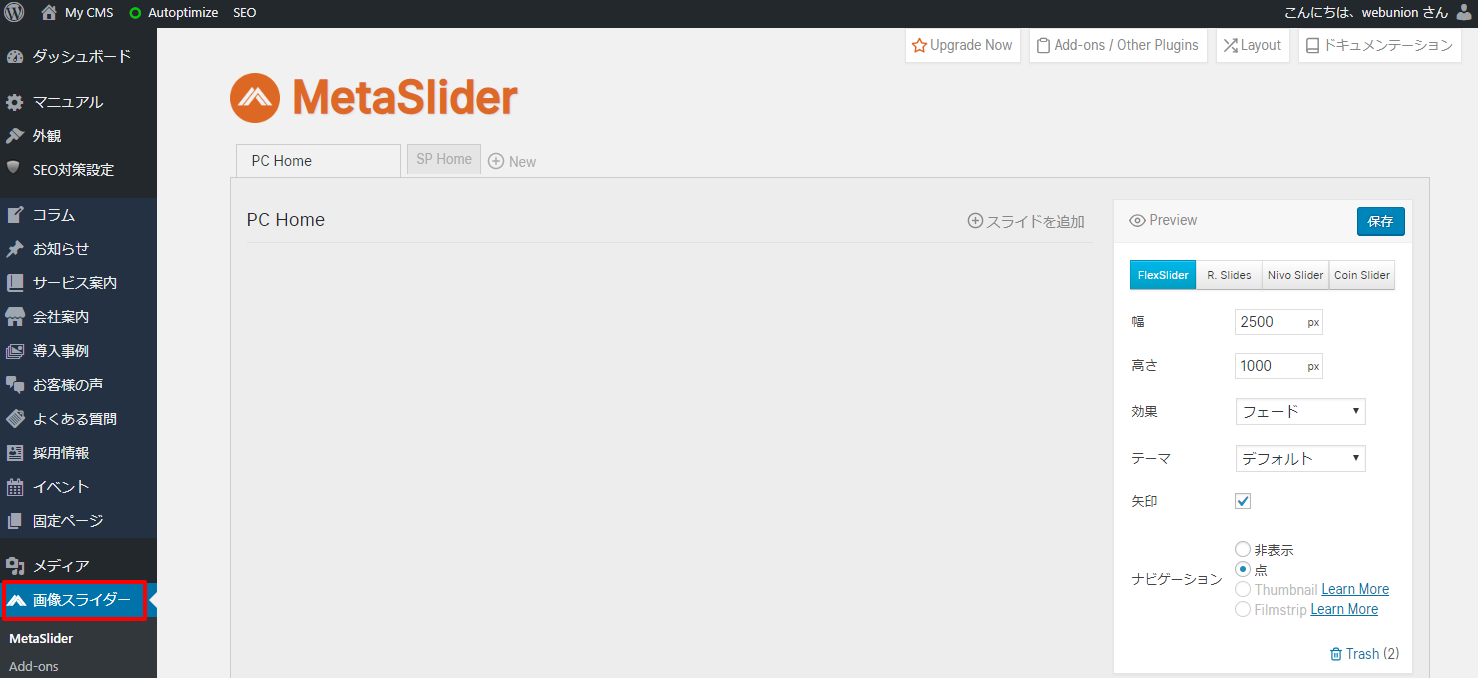
Fusion Slides 画像スライドオプション




キャプションの位置を指定する Caption Sideプロパティについて紹介 ウェブカツ公式blog




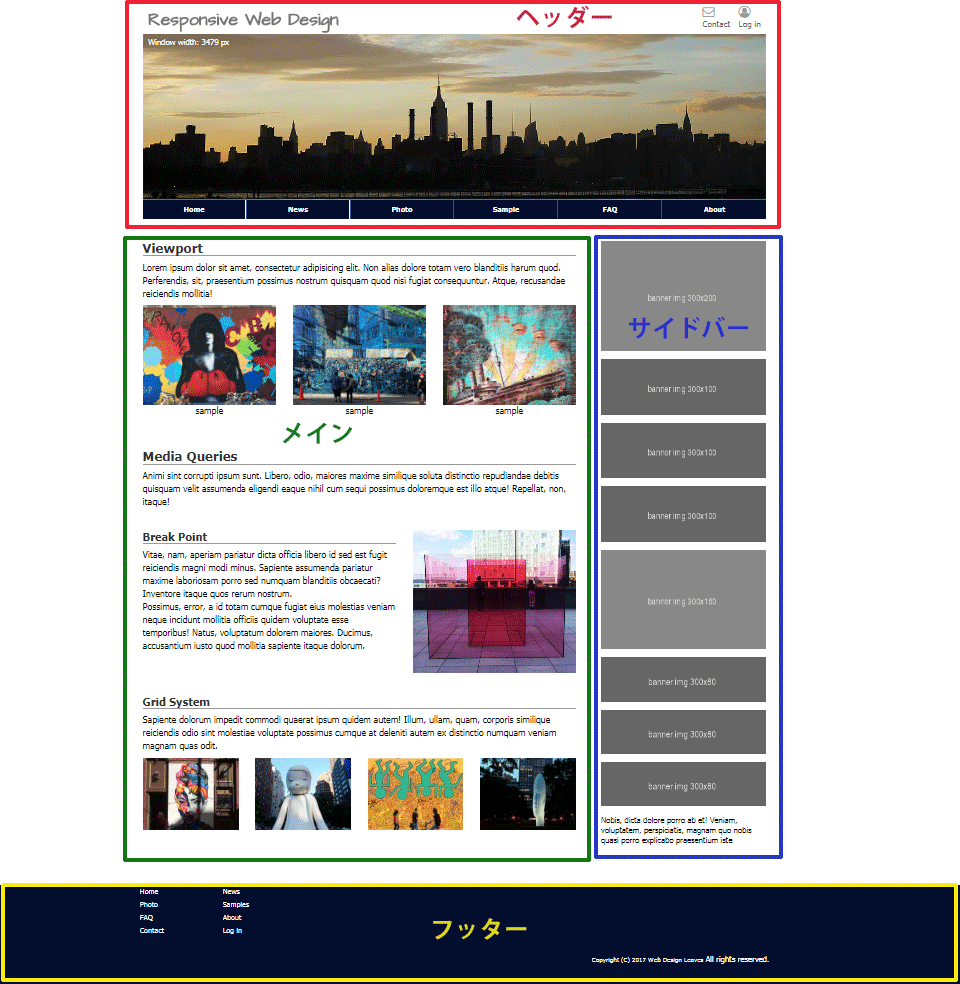
レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves



2




正しいイメージタグの扱い方をレクチャー Hi Roki Note




Html 何気なく使っているタグについてまとめてみた Divとか Pとか ゆく Web制作について学習中 Note



アライメント Sample Wordpress




並列したボックスの中身を揃えたい 岡山のweb制作はkomari




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




女子高生には 位置情報 もかわいい インスタで広がるオリジナルの位置情報作り Cnet Japan




Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog




Html Css 画像の位置ずれ 知恵袋補足




スライダーの上に文字を重ねる方法 マニュアル




03 号 図表内テキスト 図表キャプション 図表説明文 図表種類抽出プログラム 及び当該抽出プログラムを記録したコンピュータ読み取り可能な記録媒体 並びに図表内テキスト 図表キャプション 図表説明文 図表種類抽出装置 Astamuse




キャプションだけを左 中央 右位置に一斉に変更して 空きも調整できちゃう スクリプト Illustrator はやさはちから Gorolib Note




左右交互のレイアウトをcss Flexbox を使ってかんたんに作る方法 Snippet



Latex 表の書き方




更新の手間を軽くするためにカスタムユニットを使う A Blog Cms Ishikawa




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom




Html ホームページの作り方 Wordpress Jquery Seo




Tikzを使ってみた Takala S Memory




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Tableタグの基本的な使い方 Aの使い方を解説 Plusoneweb




Wordpress Gutenberg スライダーを表示するブロックの作り方 Web Design Leaves




メルカリ Html Css クイックマスター Html5対応版 コンピュータ It 1 300 中古や未使用のフリマ




Npxbotmhbaipbm




Html5 Css3デザイン 現場の新標準ガイド 第2版 エビスコム Ebisucom



Tex Tips




超初心者のための Web作成特別講座


